You should upgrade or use an alternative browser.
House of Roiland (workflow)
- Views Views: 407
- Last updated Last updated:
-
House of Roiland is a mini-series I’m working on about disgraced animator Justin Roiland trying to take back Rick and Morty from the evil executives at Adult Swim.
Workflow Overview
Our goal is to generate a clean reference image (using a tool like ChatGPT or Sora), then animate it through a video generator such as Runway. Runway produces a sequence of frames where subtle movements occur. The stars twinkle, the moon glows, and the grass sways. We dump those frames with a Python script, hand draw over the first frame, then use Leonardo to create a flat, bold color backing beneath our linework. Next, we draw over the second Runway frame, repeating the process. This creates a double movement effect: the simulated animation from Runway plus the human drawn variation frame to frame.Creative Motivation Process
My creative process often begins by collecting varied sparks of inspiration, whether they come from things I see online, new tools at my disposal, or wild ideas scribbled in a journal. I use these notes to fuel my imagination and drive my work forward. In this case, three distinct inspirations stood out:VRChat Rapper Avatar: A girl in VRChat who raps, brandishes a toy gun, points it at the camera, and shares punchy Instagram reels. Her bold attitude and performance style highlighted the power of character-driven energy.
Messy Hand Drawn Animations: A creator making short, color-accented animations with intentionally rough, expressive linework, reminding me that imperfection can be its own aesthetic.
Access to Google VEO: Having Google VEO at my fingertips opened possibilities for new techniques and tools, expanding what I can experiment with next.
Background Introduction
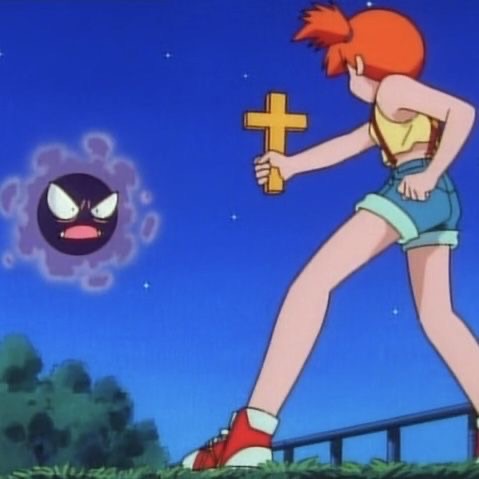
House of Roiland needs a background/location for its introduction, so I went on Pinterest looking for inspiration and found an image of Misty holding a crucifix to ward off ghastly against a vibrant night sky and green grass.

↑ Misty reference image
I searched Pinterest for more images with blue starry skies and grass. I found five other images and sent them all to ChatGPT alongside this prompt:
turn these reference images into a line drawn piece of digital art like you'd make in adobe flash CS6 it should be color blocked with a fantastically drawn blue starry sky and a grassy foreground for my character to stand on it should have linework akin to a disney artist and be a very simple scene with sharp messy lines and simple ms paint type color blocking
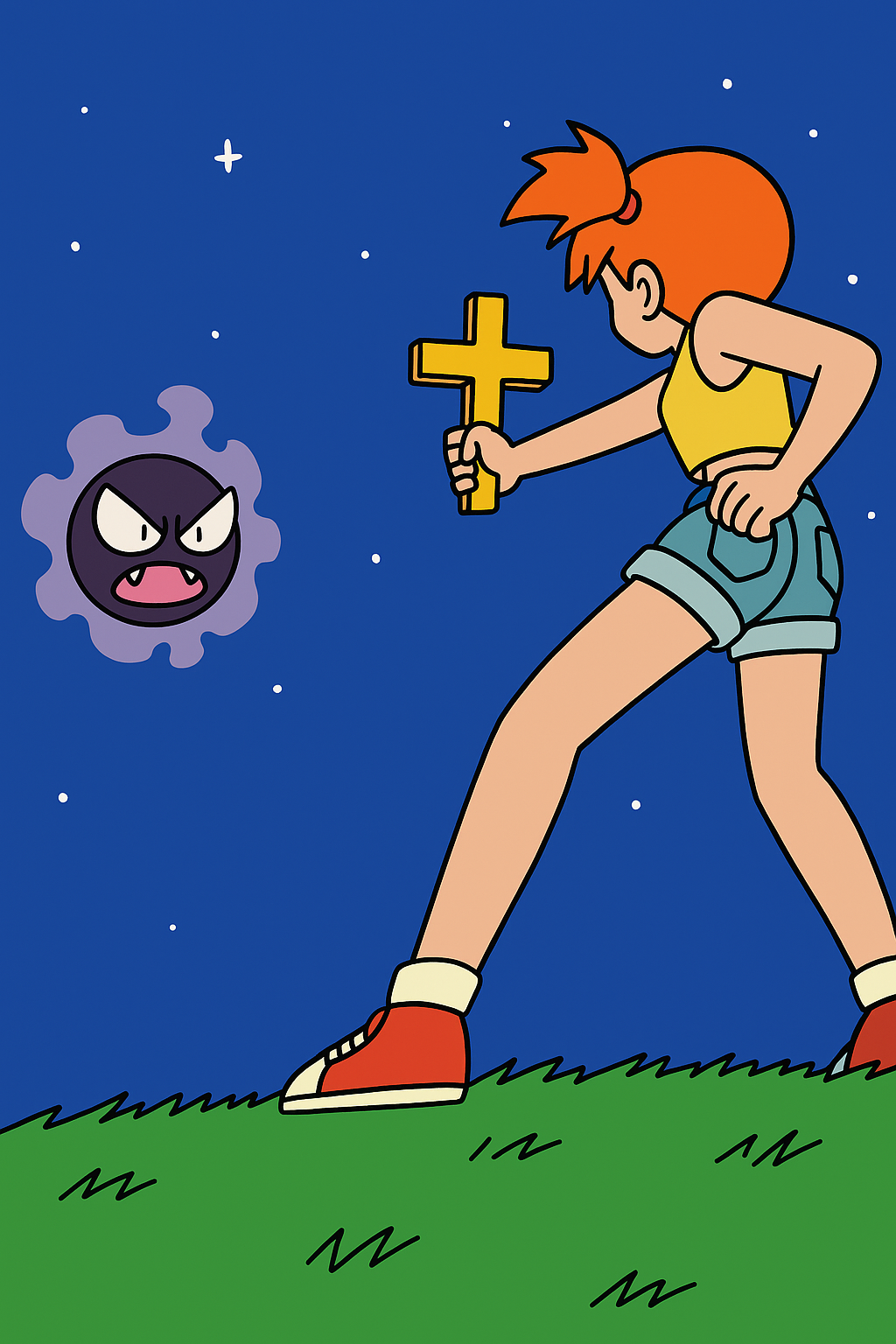
But it just hallucinated a new picture of Misty:

↑ Hallucinated Misty image returned by ChatGPT
So I used Sora with this prompt:
turn these reference images into a line drawn piece of digital art like you'd make in adobe flash CS6 it should be color blocked with a fantastically drawn blue starry sky and a grassy foreground for my character to stand on it should have linework akin to a disney artist and be a very simple scene with sharp messy lines and simple ms paint type color blocking. incorporate details from all 6 reference images but there should be no characters just the sky and the grass and the earth
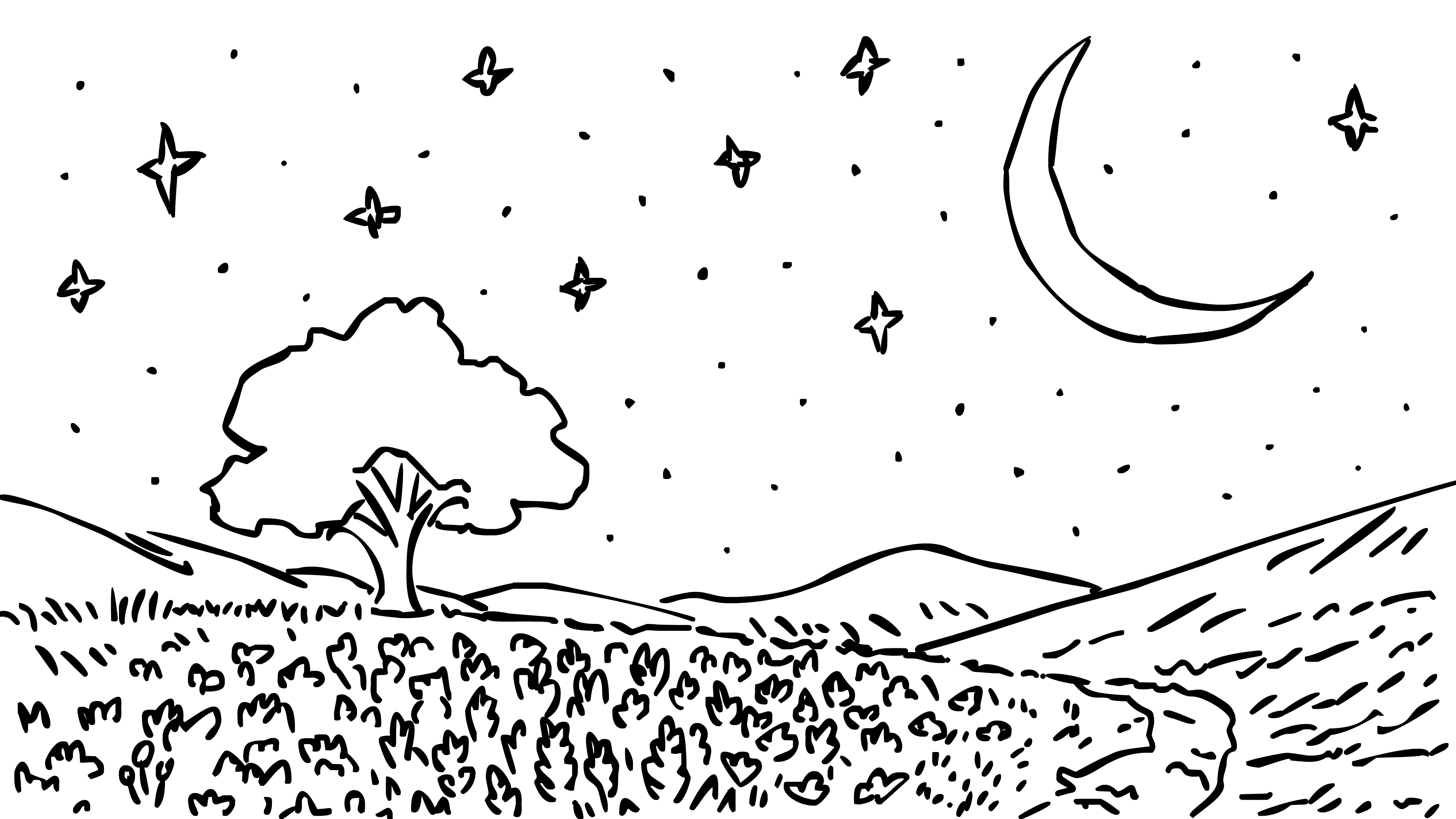
Once it made a suitable reference image:

↑ Background reference generated by Sora
We put the image into Runway and it cropped it to 16:9 (1280×720), then I had Runway make a reference animation using the prompt below:
Animate this scene using only the existing elements. Make the existing stars softly twinkle in place by subtly fluctuating their brightness. Add a slow, gentle glow pulse to the existing crescent moon without moving it. Slightly sway the existing grass, flowers, and tree branches back and forth, as if moved by a soft breeze, keeping their original shapes and positions. The tree trunk and moon remain completely still. Do not add or generate any new elements, shapes, or lights. Keep the motion smooth, slow, and calming to create a peaceful nighttime atmosphere.
Runway created a decent example I decided to go with:
I then dumped frames for this animation with a Python script: dumpframes.py
Next, I got into Adobe Flash and hand draw over the first frame with the Paint Brush tool and my Wacom drawing tablet.
Once I finished hand drawing the background, we exported it with a transparent background from Adobe Flash as
foreground.png(4000×2250 / 1280×720):
↑ Exported foreground with a transparent background
I added a white background in Befunky (or similar design programs) and resized it to 1392×752 (16:9 in Leonardo):

↑ Resized background with white backdrop
Then I sent it to Leonardo (Kontext model) with the prompt:
Please colorize this line drawing in a flat, bold, cartoon-like style. Make the sky a deep navy blue with scattered white stars and larger twinkling star shapes. Add a bright crescent moon in the upper right sky. Color the tree a dark blue-green. The hills should be dark blue shades to suggest night. Fill the foreground with a field of purple and blue flowers, and a few red flowers, with dark green foliage. Make the path a warm brown color. Overall, match the style and colors of a peaceful, whimsical night landscape.
Leonardo (Kontext model) gave me a new colorized image that we put underneath the hand drawn line work. The results are:

↑ Final composited background with colorization
Justin Roiland Character Reference
I created a drawing reference of Justin Roiland by sending Leonardo the following reference image alongside my prompt:
turn this into a piece of full body character artwork in the style of rick and morty make him look identical to the reference image but with a plain background give him a normal outfit like justin roiland would wear he should look like justin roiland

↑ Reference image of Justin Roiland

↑ Leonardo’s output (traced for final design)
I then traced over
originalreference.jpgand created his final design:
↑ Final human-made Justin Roiland design (now max-width 600 px)
Movement Cycle via Runway
I then had Runway generate a movement cycle using the prompt we developed for the Second Internet cop character (House of Roiland Workflow):
3D animated character with smooth, natural movement: his arms gently sway as he nods, his expression shifting from a frown into a smile; wind tousles his hair and his legs shuffle with subtle awkwardness; he slowly rotates, then strikes a dynamic pose and glances over his shoulder.


I liked example 2 but it was missing his left hand, so I manually drew that in Adobe Flash.
Final Touch and Colorization
Next, I sent my completed version of example 2 (with the missing hand added) alongside this prompt:
make the linework of his hands better. Please colorize this hand-drawn black-and-white line sketch in a flat, bold, cartoon-like style. Keep every original detail from the line drawing exactly as it is, including the character's design and all linework. Use these colors: light/fair skin tone, light grayish-blue eyes, light reddish-brown (ginger) goatee and mustache, light brown tousled hair, black T-shirt, dark hoodie, and black rectangular glasses. Retain the original hand-drawn feel while giving it clean, solid fills. he should look like justin roiland. improve the design of his hands.

↑ Colorized version 1

↑ Colorized version 2
We used remove.bg to get rid of the background, then loaded my final scene (
autocolored.png) into Flash and positioned him on top of it:
↑ Final composited scene
Finally, I sent that composite image to Runway for animation to bring Justin Roiland to life in the House of Roiland universe.
-
Loading…